CSS Styles are a set of rules to control the appearance of various elements of our website. CSS styles are independent of our content. Thus, one style sheet can not only be used for several web pages within a single website but also used to control the appearance of several websites. In this lesson, we will use the Bluefish Editor to build a CSS Style Sheet. We will then review web font options and use our new style sheet to modify the appearance of our web fonts.
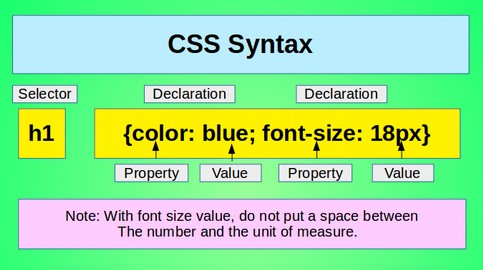
Here is a diagram of CSS syntax. Note that colons are used at the end of each property while semi-colons are used at the end of each value:

How to Create an Internal Style Sheet
There are two ways to move CSS styles outside of the body of our HTML document. These are to create an Internal Style Sheet or an External Style Sheet. We will first learn how to create an Internal Style sheet since it is a little easier.
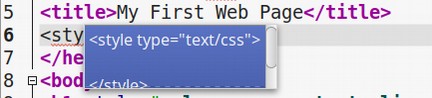
First, create a new line in the head of the document just above the head closing tag. Then type a left pointing angle. Then start typing the word style. This will open the code completion popup:

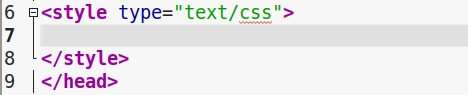
Press Enter to enter the style tag pair.

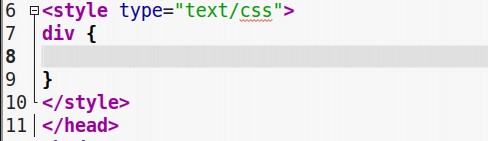
Then on line 7 just above the closing tag, start typing the word div. A div popup will appear. Press Enter. Next, type in space, then a curly bracket. This will enter a pair of curly brackets. Press enter twice to separate the brackets:

Finally, select and copy all 8 of our CSS properties and values (everything inside of the parenthesis) to our clip board:
background-color: yellow; height: 100px; width: 70%; margin: 0 auto; padding: 20px; border-style: solid; border-width: 10px; border-color: green;
Then paste these in the blank line between our style tags. Then delete these properties and values as well as the entire style attribute from the <div> tag, leaving only the <div> tag.
Save the file and view it in a browser. Hopefully, it will look exactly the same as it did when the style attributes were placed inside of the divide tag. Note that the other two divs on our page were also styled. This is the difference between inline styling and internal or external CSS. Inline only affects one element while internal and external CSS affect them all.
You can also move any other style attributes to the style tag. In the head of our document, just above the style closing tag, enter a new line. Then type the lower case letter p followed by space, followed by a curly bracket pair. Then press Enter twice with your keyboard to create some space. Copy the two properties and values between the quotation marks for the paragraph style attribute: font-size: 24px; text-align: center;
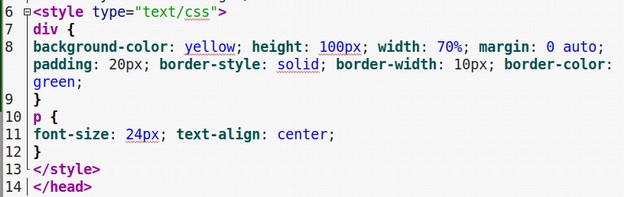
Then paste these into the blank line in the head of our document. Here is what our internal style sheet now looks like in the head of our document:

Here is the actual text for the above.
<style type="text/css">
div {background-color: yellow; height: 100px; width: 70%; margin: 0 auto; padding: 20px; border-style: solid; border-width: 10px; border-color: green;}
p {font-size: 24px; text-align: center;}
</style>
Now delete the paragraph attribute. Then save the file and view the page in your browser. All of the paragraphs now are 24 pixels and center aligned.
What’s Next?
Now that we know how to create an internal style sheet, in the next lesson we will review how to convert an internal style sheet into an external style sheet.
