What are Links (also known as Hyperlinks)?
When you go on the Internet you can easily go from one web page to another by clicking on a link on one page which then takes you to another page. The Internet is like a huge library of billions of hyperlinked documents. Links provide the bridges to travel between web pages. Even search engines are nothing more than a series of related links.
We use links to move between the pages of our websites too. It is therefore important to take the time to learn how hyperlinks work and then make the effort to add both internal and external links to your web pages.

The Link or Hyperlink element is also called the Anchor element. This is why this element begins with the letter A. The anchor element uses an attribute called the Href Attribute. Href stands for the Hyperlink reference.
Once again, we will use the Bluefish Web Editor to help us learn the syntax for anchors and links.
Open your My First Website folder and right click on index.html to open it with Bluefish. Next, put your cursor right after the last closing paragraph tag. Then press Enter on your keyboard to create a new blank line. Type into this line a left angle bracket followed by the letter p. Press Enter to enter the paragraph tag pair. The place your cursor between the tags and type: This is my first link!
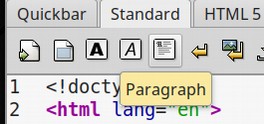
Finally, select the word link and then click on the Standard Tab in the Bluefish tool bar. Then click on the black Anchor icon to bring up the Quick Anchor Wizard. Wizards are forms offered by Bluefish that you fill out to insert things like links and images into your web pages.
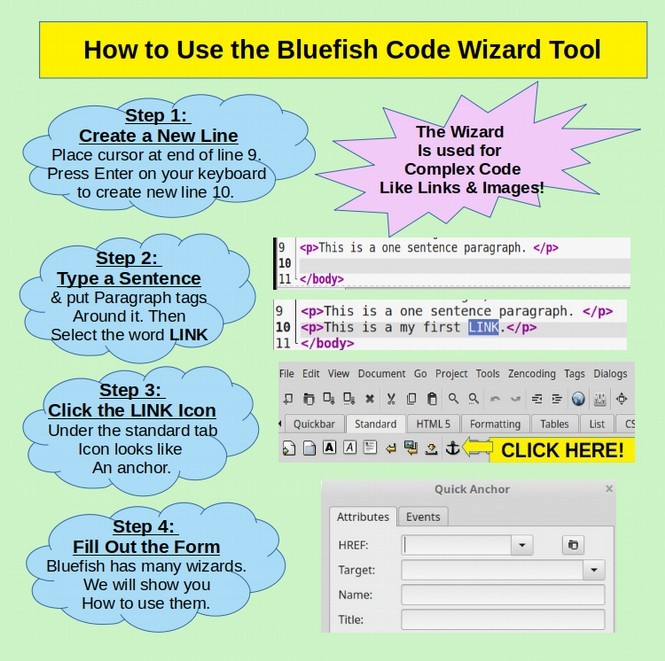
Bluefish Code Wizard Tool
The Code Wizard Tool comes in very handy when trying to insert code that is more complex. Complex code includes Link tags, Image tags, Table tags, Menu tags, List tags and CSS properties.
Here is a diagram summarizing how to use the Bluefish Code Wizard Tool:

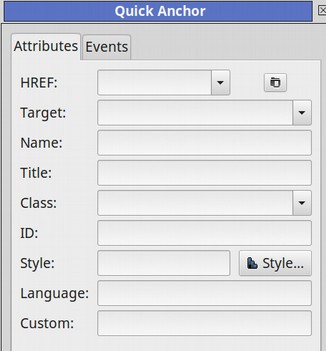
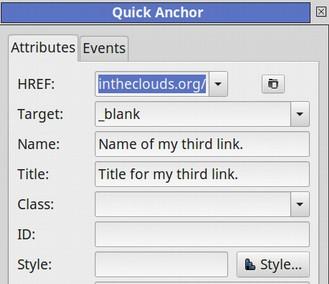
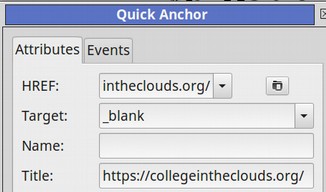
Below is the complete form for creating a link with the Bluefish Link Code Wizard tool:

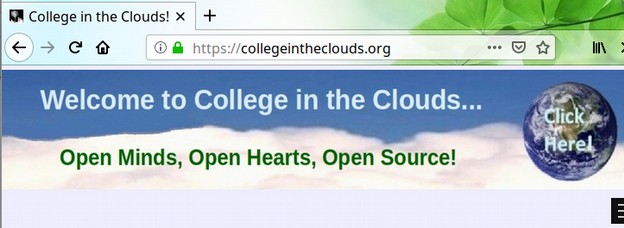
For the HREF, go online and find a web page you want to link to. Then copy the URL into your clipboard. We will use https://collegeintheclouds.org/
For Target, select _Blank. Then click OK. The following HTML Anchor or hyperlink will be added to your HTML document:
<p>This is my first <a href="https://collegeintheclouds.org/" target="_blank">link!</a></p>
Note that the A tag is inside of the P tag. The A stands for Anchor. The HREF stands for Hyperlink Reference (which is the Attribute) and the value for this attribute is the actual link to College in the Clouds. Target equals Blank is another attribute which we will explain in a moment. The word link will be highlighted so viewers know that it is a clickable link. The hyperlink ends with a closing anchor tag. Click File, Save and open this document with your web browser.

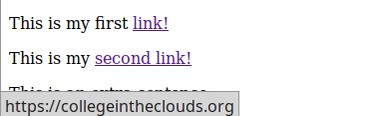
Click on the word link. You will see that a new browser tab opens and the College in the Clouds website is displayed there. But also note that the tab to your First Web Page is still available in the browser.
Go back to the Bluefish workspace and add a new line. Then type “This is my second link. Select the entire sentence and click on the P icon which is under the Standard tab in the Bluefish Toolbar.

This is a quicker way to add a paragraph tag around a sentence. Then select the words “second link”. Then click on the Anchor Icon again and copy paste in the College in the Clouds URL but this time leave the target empty. Here is what the HTML for both links will look like:

Then save the document and open it with your browser. Click on the second link and you will see that the link opens in the current tab. There is a back arrow to our original web page – but no browser tab.

You are generally better off adding a blank target in order to preserve the tab in order to assist your viewers in getting back to your original web page.
Hidden Versus Visible Links
Note that your links can be attached to a single word or a group of words or even an entire sentence. But in all of these cases, the actual URL will be hidden from your readers.
Save your document with both links and open it in a browser. Note that when you hover your cursor over either the first or second link, it shows where the link goes to.

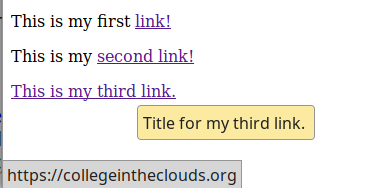
Now create another new line and type in This is my third link. Select the entire sentence and click on the Paragraph icon in the toolbar. Then select the entire sentence again and click on the Anchor icon.

Enter the URL, select Blank and type in for Name, Name of my third link. Also type in for Title: Title of my third link. Then click OK. Save the document and open it in a browser.

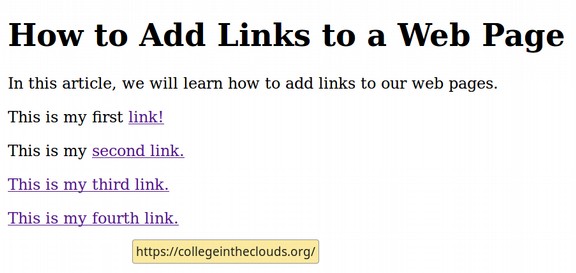
The title attribute is at least some kind of clue as to where the link goes to. But what we really want is to evaluate the actual link before we visit a web page. Type in a fourth link and insert the URL into the title as well as the HREF.

Then click OK, save the document and open the page with a browser.

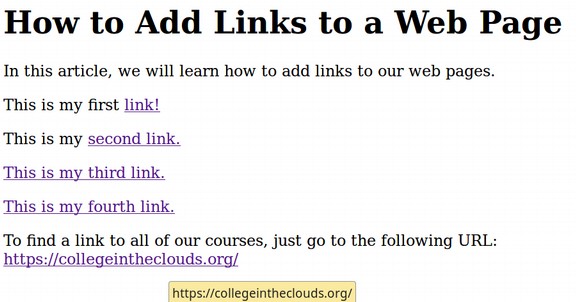
This is better but still requires hovering over the link to determine the actual URL. The best way to achieve transparency is to include the link itself in the content of the sentence so that it is visible even without taking the time to hover over the URL. Enter a new line, then copy paste the following sentence.
To find a link to all of our courses, just go to the following URL: https://collegeintheclouds.org/
Select the entire sentence and click on the paragraph icon. Then select only the URL and click on the Anchor icon. Save and view with your browser:

Why does it even matter if your URLs or hyperlinks are transparent? The reason is that some web pages are more secure than others. For example, a web page URL that begins with HTTPS is more secure than a web page that begins with just HTTP. Also, if you are linking to an important research report, it will have more weight in the readers mind if the link goes to the University of Washington website than if it goes to a website called spaceraiders.com.
External, Absolute or Full URLs versus Internal, Relative or Partial Links
An external, absolute or full URL provides the complete link to the web page regardless of the page that the viewer is currently on. An internal, relative or partial URL provides only the end of the URL. The supposed benefit of a relative URL is that the author of the page does not have to type in the beginning part of the URL. For example, instead of typing mywebsite.com/html/myfirstwebpage.html the author simply types the relative location of the page beginning with the folder it is in. For example, html/myfirstwebpage.html.
Since we can copy and paste the domain name in the beginning of the URL, it is doubtful that relative URLs save that much time. However, there are major drawbacks to using relative URLs in that the actual link to be used is relative to the page that the link appears on. If one is adding a relative link to another page within the root folder of the website and is placing this link on the home page of the website, then the relative URL will be .../foldername/filename.html. However, if one is placing the link on a page that is not in the root folder of the website but in a sub folder, then the relative URL will be different – as we will explain in a moment.
The second drawback of using relative URLs is if we want to convert a web page into an HTML newsletter, then all of the relative URLs will need to be converted into absolute URLs because many email readers are very primitive and will not recognize a relative URL.
Some courses and books mistakenly teach students that absolute or full URLs are only used for links to external web pages or pages outside of the root folder of the website. They then get into long winded explanations of how to use internal partial or relative URLs to link to pages inside of the website. This advice is not actually true. It is possible and even common to use absolute or full URLs for pages inside of your website.
Better advice would be for beginners to always use absolute or full URLs instead of relative URLs. Therefore, we will just briefly describe how to create a relative URL while using our Bluefish web editor. But be aware that this is not the method we recommend because relative links are more likely to become broken over time due to changed in the web page structure.
14
