One of the least used areas of web design is the use of background colors to help the viewer understand the layout of the web pages. Imagine you have an online retail store with dozens of products in different categories on your Home page. Or imagine you have a news website with dozens of news articles in different categories on your Home page. In both cases and many more, using different background colors can help separate products or articles in one category from products or articles in the next category. In this lesson, we will discuss how to add more color to your web pages.
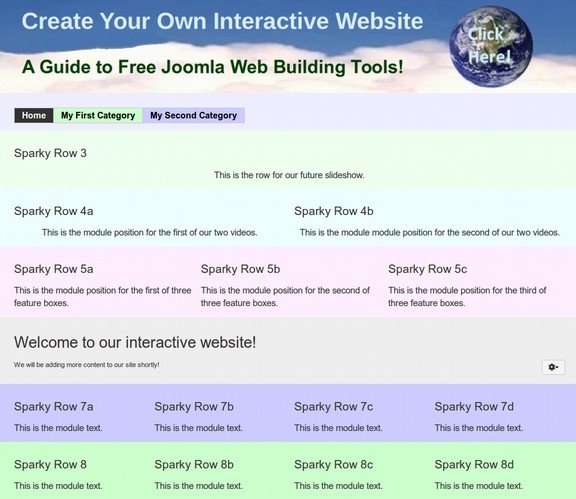
Here is an example of the use of background colors to divide and organize content on a web page.

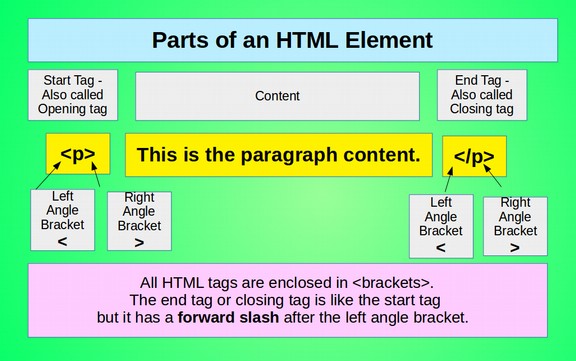
Recall from a previous lesson, we learned how to use the style attribute to add color to heading and paragraph elements. To make the text of a paragraph blue, we inserted the attribute into the opening paragraph tag like this: <p style=”color: blue;”> This paragraph text is colored blue.</p>
We then provided several other color options such as green, red and orange. However, there is a more precise way to define thousands of color options using a 6 digit coding system called the Hexadecimal Color Code.
Here is a table of 20 background colors with their normal names and their Hexadecimal 6-digit codes: